网页文字显示过大的困境常见且棘手,这很容易破坏用户的阅读体验。本文旨在剖析此现象产生的根本原因及应对策略,协助各位读者顺利解决这一问题。
1.引言:网页字体变大的现象
在网络访问过程中,部分使用者常遇到网页字体骤然放大的现象,这可能发生于各类浏览器及设备之上,对用户造成了困扰。此问题产生的原因复杂多样,包括但不仅限于浏览器设定不当、网页编码出错或操作系统配置异常等。下文将对此进行详尽剖析,并提出针对性解决策略。
2.浏览器设置问题
首先,了解浏览器设置对网页字体产生影响的可能性。有时,用户可能误设了浏览器的默认字号或页面放大系数,从而致使网页展示失真。解决这类问题方法十分简便,仅需在浏览器设定选项中,恢复字号及放大系数至初始状态即可。

此外,部分浏览器可能出现自动调节字号的现象,极有可能源于其自适应性能或内置插件之故。为防止页面字体无预期地增大,建议用户在浏览器设定中关闭此等功能。
3.网页代码错误
除浏览器设置因素外,网页代码中的失误也常造成字体异常增大现象。在网页设计过程中,如未能准确设定字号或者运用了不匹配的CSS样式,有可能导致网页在特殊情况下字体突发性放大。

为解决此难题,网页开发人员需谨慎排查网页编码来确保所有字体尺寸设定无误且遵循了卓越的前端开发方法。此外,尽快修正网页中的任何错误能有效防止字体过度放大现象的产生。
4.系统设置异常
在某些情况下,用户的操作系统可能存在显示异常,例如网页字体呈现过大。这种现象可能由系统缩放设定不当或是字体配置发生变化所致。解决方案是通过调整操作系统的显示设置进行修复。

在Windows操作系统中,您可通过启动"显示设置"或"屏幕分辨率"选项来检查及调节缩放比例与字体大小。而在Mac操作系统环境下,请进入"显示"选项页进行相关调节。合理设定操作系统显示选项将有效地解决因网页字体过大带来的困扰。
5.响应式网页设计
鉴于移动设备应用之广,响应式网页成为行业设计新标杆。但在实际操作中,部分响应式设计易致网页文字在各种终端尺寸下的显示不一致。

为妥善解决此问题,设计者需确保各设备间网页能精准适配,采用适宜字号及样式。采用流体排版或多媒体查询技术,有助于页面在各类设备中呈现优良视觉效果,避免字体无预期扩大现象。
6.用户自定义样式
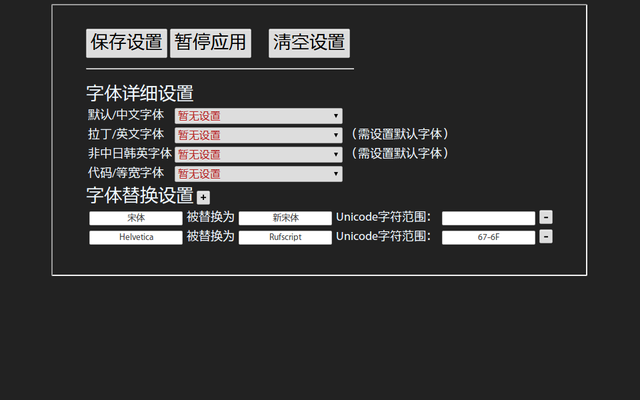
部分使用者可能通过安装浏览器插件或拓展工具来对网页进行个性化设置,如更改字体大小及颜色等。但是,这种自定义操作容易引起页面原生设计元素间的冲突,从而使得字体出现异常放大现象。

为解决此问题,用户可先暂停使用设定的自定义样式或进行调整。检测是自定属性导致网页字体增大后,便可依次对各个因素进行排查和更正,进而修复字体错乱的状况。
7.浏览器兼容性问题
在极端情况下,部分浏览器的兼容性问题亦有可能引发网页字体尺寸的异常变动。由于不同浏览器对CSS样式的解析及呈现策略各异,因此在特定浏览器中页面展示结果可能存在偏差。

为解此困局,网页设计师需实施跨浏览器测试以确保其设计在各大流行浏览器中均能准确呈现。此外,遵循标准CSS模式及实践前端开发的良好习惯亦有助于降低浏览器兼容性难题。
8.总结与展望
总而言之,网页字体变大可能源于诸多因素,如浏览器设置不当、网页编码错误或系统显示配置异常。为缓解此现象,可针对实际情况实施相应对策,例如调节浏览器设置、修正网页编码错误、调整操作系统显示选项等。
展望未来,随着前端技术持续精进与浏览器的日新月异,相信网页字体过小之困扰将逐步得到妥善解决,从而提高广大用户的阅览体验。
